README.md
[](https://codeclimate.com/github/dblume/interrobang)
[](https://codeclimate.com/github/dblume/interrobang/issues)
[](https://raw.githubusercontent.com/dblume/interrobang/main/LICENSE.txt)
# Interrobang
This is the source code for [the Google Chrome Interrobang AddOn](https://chrome.google.com/webstore/detail/interrobang/jlmlnjjmjkbeolfilplmajdjbmmopoll).
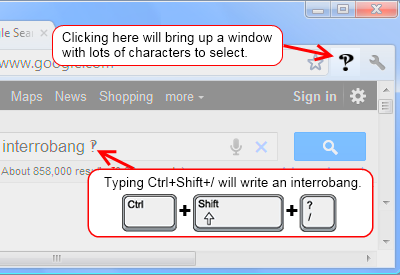
It provides for mapping `Ctrl` + `Shift` + `/` to the interrobang character, ‽.


Visit [the Interrobang AddOn Website](http://interrobang.dlma.com/) for more details.
## Instructions
First, familiarize yourself with [Chrome AddOn development](https://developer.chrome.com/extensions/getstarted).
Run `make` to put the distributable files into the dist folder and [zip the folder for you](https://developer.chrome.com/webstore/get_started_simple#step5).
Test at `chrome://extensions` by clicking "Load unpacked" and selecting the dist folder. Use the zip file when publishing.
Finally, when you're ready to publish your own AddOn, [publish it at the Chrome Store Dashboard](https://chrome.google.com/webstore/developer/dashboard).
## TODO
1. [Better promotional images](https://developer.chrome.com/webstore/images).
## Is it any good?
[Yes](https://news.ycombinator.com/item?id=3067434).
## License
This software uses the [MIT license](https://github.com/dblume/interrobang/blob/main/LICENSE.txt).