README.md
# hello-react-redux
[](https://www.codacy.com/app/Drapegnik/hello-react-redux?utm_source=github.com&utm_medium=referral&utm_content=Drapegnik/hello-react-redux&utm_campaign=badger)
[](https://codeclimate.com/github/Drapegnik/hello-react-redux) [](https://codeclimate.com/github/Drapegnik/hello-react-redux)
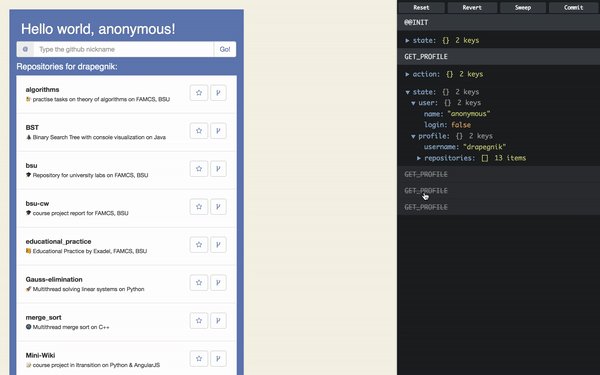
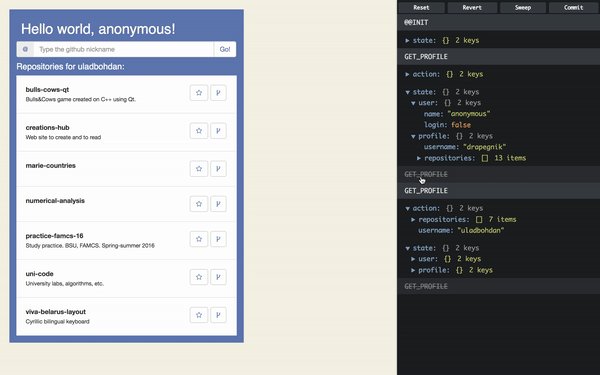
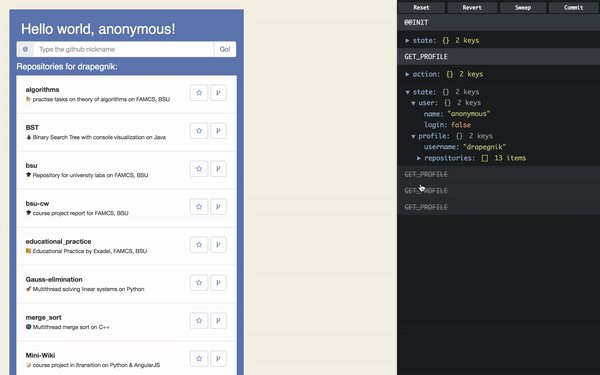
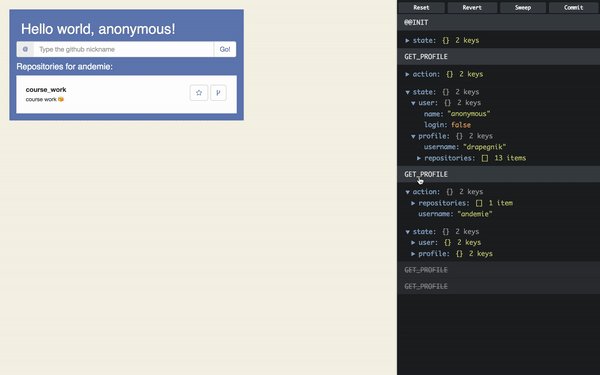
:earth_americas: simple webapp with React & Redux
> check the [website](https://drapegnik.github.io/hello-react-redux/)
Use [github-api](https://developer.github.com/v3/) for auth and getting user repositories list
<img src="http://res.cloudinary.com/dzsjwgjii/image/upload/v1486472848/react-redux.png" width=700px/>
### Redux time-traveling

[High quality gif](http://res.cloudinary.com/dzsjwgjii/image/upload/v1486471892/gif_dev_tool.gif)
### Usage
```
git clone https://github.com/Drapegnik/hello-react-redux.git
cd hello-react-redux/
npm install
npm start
open http://localhost:3000
```
### Linting
Project includes React-friendly ESLint configuration with [airbnb standards](https://github.com/airbnb/javascript)
```
npm run lint
```
### Dependencies
* [React](https://facebook.github.io/react/)
* [Redux](http://redux.js.org/)
* [Webpack](https://webpack.github.io/)
* [react-redux](https://github.com/reactjs/react-redux)
* [babel-loader](https://github.com/babel/babel-loader)
* [react-hot-loader](https://github.com/gaearon/react-hot-loader)