README.md
<h1 align="center"><a href="https://iliyandimitrov.com/" target="_blank"/>Portfolio Website</a></h1>
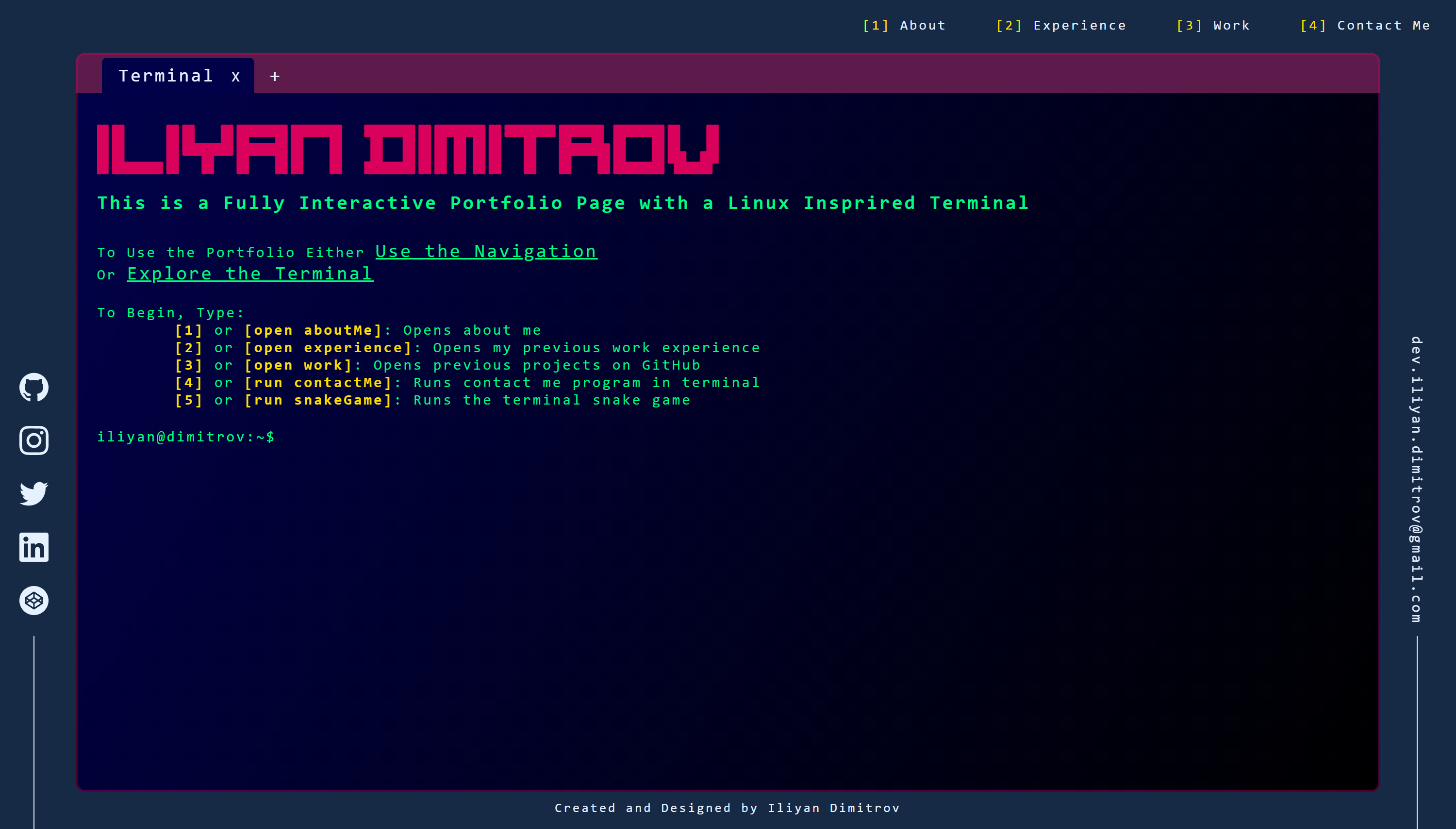
<p align="center">This is V1 of my Portfolio Page. Created entirely within React. Utilizes a Linux inspired terminal design</p>

[](https://codeclimate.com/github/IliyanID/Portfolio-Website/maintainability)
[](https://codeclimate.com/github/IliyanID/Portfolio-Website/test_coverage)
[](https://app.netlify.com/sites/iliyandimitrov/deploys)
## 🛠 Installation & Set Up
1. Enter Client Directory
```sh
cd client
```
2. Install dependencies
```sh
pnpm install
```
3. Start the development server
```sh
pnpm run start
```
## 🚀 Building and Running for Production
1. Enter Client Direcotory
```sh
cd client
```
2. Generate a full static production build
```sh
pnpm run build
```
3. Preview the site as it will appear once deployed
```sh
pnpm run serve
```