packages/livechat/README.md
# Rocket.Chat.Livechat
[](https://lgtm.com/projects/g/RocketChat/Rocket.Chat.Livechat/context:javascript)
[](https://lgtm.com/projects/g/RocketChat/Rocket.Chat.Livechat/alerts/)
[](https://rocketchat.github.io/Rocket.Chat.Livechat)
Currently, it's very common to find chat pop-ups when you're browsing websites.
Those widgets, at Rocket.Chat, are called **LiveChat**.
**LiveChat** is a small and lightweight application designed to provide B2C (Business-to-customer) communication between Agents and website visitors and is developed with [Preact](https://preactjs.com).
## Running a development environment
With your **Rocket.chat** running locally at http://localhost:3000
<br />
1. Install all node dependencies.
``` bash
yarn
```
2. Build preact application to `/build` folder
``` bash
yarn dev
```
3. In another terminal, run webpack with hot reload at http://localhost:8080
``` bash
yarn start
```
4. Open this file below in your browser
``` bash
widget-demo.html
```
*OBS: For a better performance, you can run this `widget-demo.html` on a [http server](https://github.com/http-party/http-server).*
## Different host
To select a different host on your local widget, check this configuration at `/src/api.js` file.
``` javascript
const host = window.SERVER_URL
|| queryString.parse(window.location.search).serverUrl
|| (process.env.NODE_ENV === 'development' ? 'http://localhost:3000' : null);
```
Here, you can change to your new configuration.
``` javascript
const host = window.SERVER_URL
|| queryString.parse(window.location.search).serverUrl
|| (process.env.NODE_ENV === 'development' ? 'https://your.rocketserver.com' : null);
```
## Available CLI Commands
``` bash
# install dependencies
yarn
# serve with hot reload at localhost:8080
yarn start
# build preact application to "build" folder
yarn dev
# build for production with minification
yarn build
# test the production build locally
yarn serve
# run tests with jest and preact-render-spy
yarn test
# run the storybook
yarn storybook
```
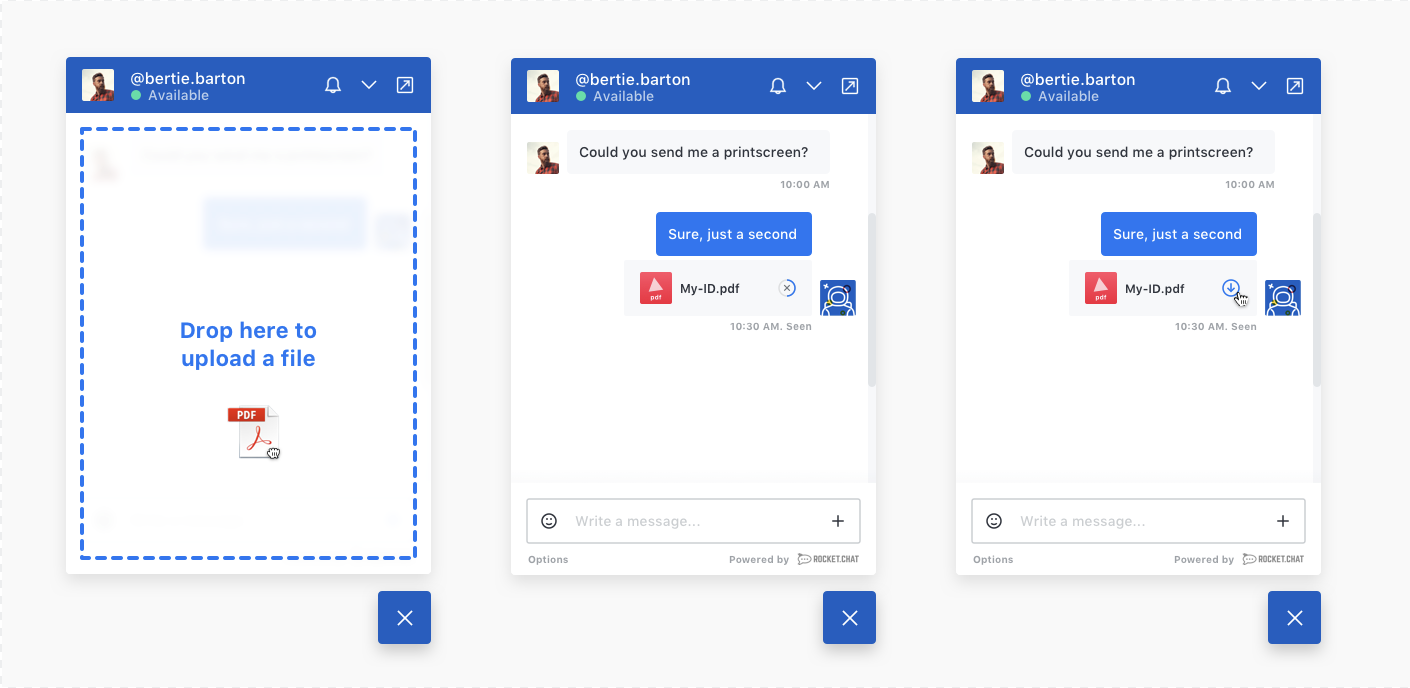
## Screens: