tramway-landing/docs/header/main.md
# Header Block Type
## English
#### Code Example
*app/views/web/welcome/index.html.haml*
```haml
= content_for :application_name do
= "This is `application_name` content"
= content_for :application_tagline do
= "This is `application_tagline` content"
```
#### Result

## Русский
#### Перед созданием блока необходимо создать страницу, [инструкция по созданию сраниц](https://github.com/ulmic/tramway-dev/tree/develop/tramway-page#%D1%80%D1%83%D1%81%D1%81%D0%BA%D0%B8%D0%B9)
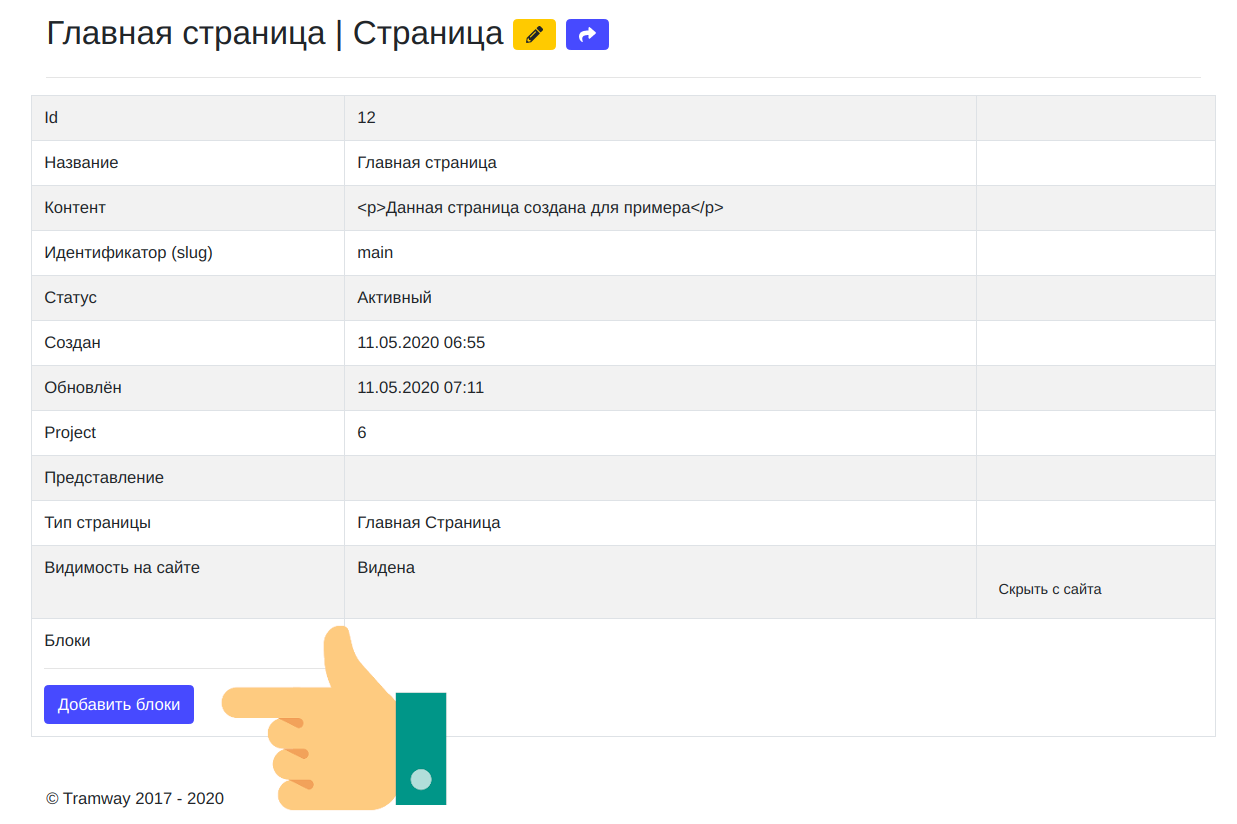
#### 1. После создания страницы нажмите "Добавить блоки"

#### 2. Заполните форму созданя блока, как показано на скриншоте. Название, описание и изображение блока можете выбирать самостоятельно. В поле страница выберете страницу, на которой должен отображаться блок. Позиция на странице предпочтительна для такого типа блока - 1.

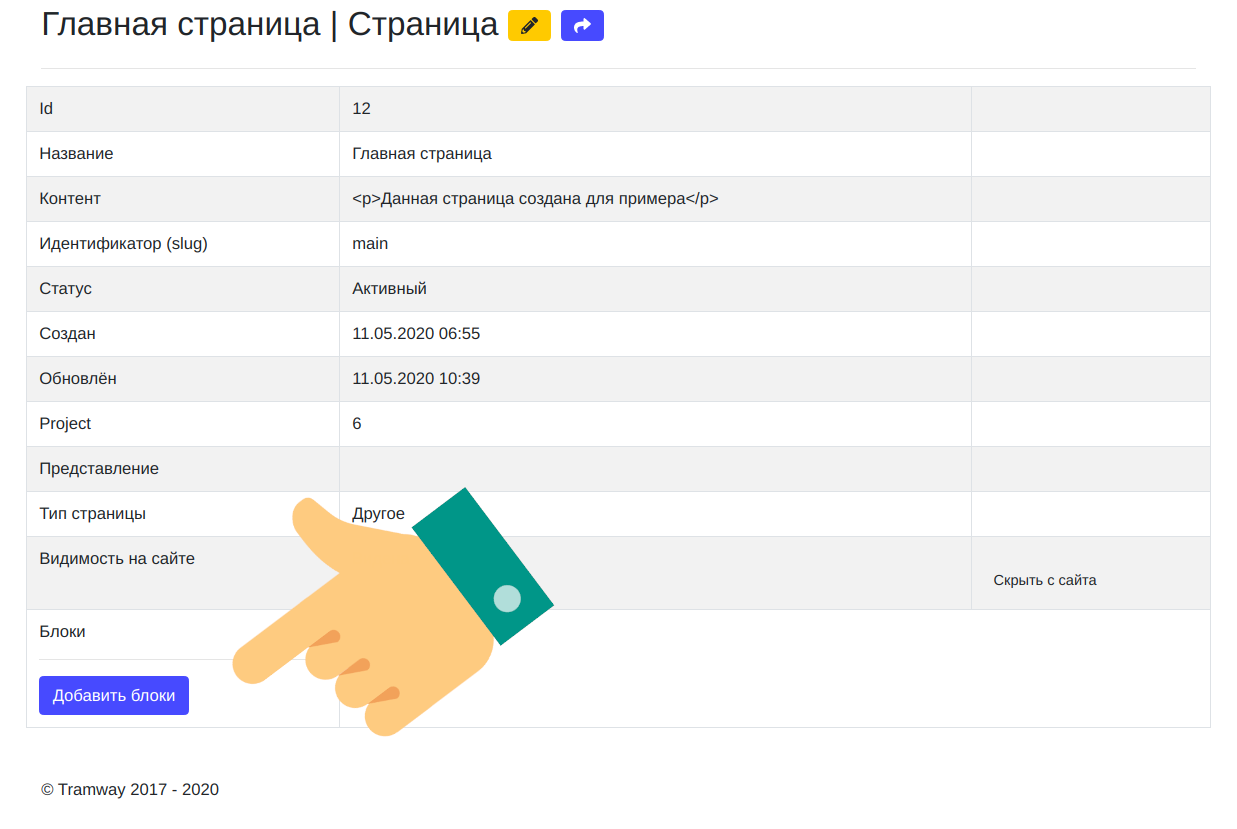
#### 3. Нажмите "Показать на сайте"

#### 4. Теперь, зайдите на страницу вашего сайта и проверяйте результат

### Руководство программиста
#### Вы можете запрограммировать контент странице
#### Пример кода
*app/views/web/welcome/index.html.haml*
```haml
= content_for :application_name do
= "Название вашего сайта"
= content_for :application_tagline do
= "Слоган вашего сайта (может использоваться как статус)"
```